I recently moved this website to a new theme with a responsive design. If you’re planning a similar update, here’s some tips for planning the new site with all devices in mind.
1. Test, Test, Test
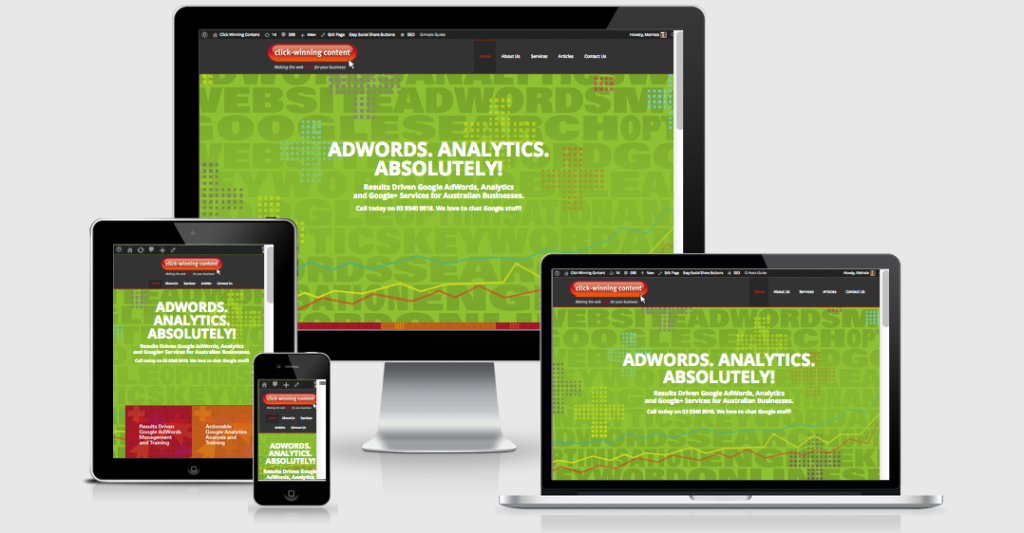
The purpose of a responsive design is that your users have a great experience on all devices; desktop, laptop, tablets and mobile devices.
The only way that you’ll know how your responsive design website looks on different devices is to have a look.
As updates were made to the design, I regularly looked at it on my iPhone and iPad to see if any tweaks were needed.
Browser Stack allows you to enter your URL and then select the device that you’d like to see your website on.
You can also go to a site like ami.responsivedesign.is, enter your URL and they’ll give you a picture of your website on different screens
2. Reduce the number of links on your main navigation bar
The main navigation is the row of links at the top (or sometimes along the side) of the website. As an example, on my website it’s where its says “Home, About us, Services, Articles and Contact Us” at the top.
My previous website had eight main navigation links. I reduced the number of navigation links to five in order to simplify the available options. As you can see from the iPhone image above, five links fits across two rows but eight links would have added a third row, making the mobile screen cluttered and less clear.
3. Use full width landing pages
When pages with a side column, such as my blog articles, are viewed on a screen smaller than a laptop, the sidebar items are moved to the bottom.
Responsive Design makes the sidebar information less effective, as people need to scroll at lot more to see it on tablets and mobile devices.
Although I kept the right hand sidebar on the blog (I’m not ready to completely give it up yet!) for my Services and About Us pages I used a page style that takes up the full width of the screen, and doesn’t have a side bar. I then included key Calls to Action in the Footer Widgets, so that they are seen directly below the page content on all devices.
4. Shorten your sentences
What seems to be a normal length sentence on a desktop can make users scroll endlessly on a mobile device.
Be aware of the length of your sentences and shorten them where possible.
As mentioned in point No.1, test your copy by looking at it on a mobile device. I can admit that I need to be better at this when I make my next round of copy updates!
5. Make key text bold
As a general principal for good web copywriting, making key sentences bold helps them stand out and be noticed.
From my testing on laptops and mobiles, when sentences and paragraphs seem to blur together more due to the small screen width and scrolling, bolding key sentences to make them stand out is even more important.
I also found this article useful; 7 Best Practices of Responsive Web Design
What other tips do you have for people moving their website to Responsive Design? Please let me know in the comments below.
About Melinda
Melinda aka Mel is a Google Partner, Google Ads & Consultant, Speaker and Trainer and co-owner of Click-Winning Content.
Mel provides results-driven services to organisations around the world and is committed to never using an acronym without explaining it first. She also likes greyhounds as pets, grand slam tennis, cracked pepper and Melbourne sunsets.
Please connect at the links below.