Content of this article is based on things I learned at the recent Google Analytics User Conference in Melbourne, and also at an AdWords Bootcamp training day. Both events were presented by Loves Data.
———-
More and more people are viewing websites on a mobile device.
And, actually, 90% of people are using multiple screens to complete a task.
This means that they might start looking at something on a mobile device or tablet computer, and then finish the task on a desktop or laptop computer. Or vice versa.
What this means for you, the website owner, is that you need to give your web visitors a consistent experience across all devices. Ideally a consistently GOOD experience!
If you’re not sure where to start, here are some tips for making your website mobile device friendly.
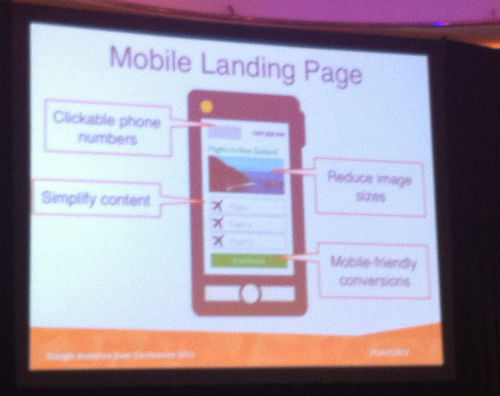
1. Ensure that Phone Numbers are Clickable
When people view your website on a mobile device, they might decide to Call your number. Make this easy to do by checking that if you click on your phone number, wherever it appears, a button pops up confirming whether or not you want to call the number.
Click-to-Call numbers are a much better option than people having to write down or remember your phone number and then type the number into their keypad.
2. Simplify your Navigation
It’s recommended to use 7 links or less per page of navigation. Personally I think this is a good practice to follow for your main website as well.
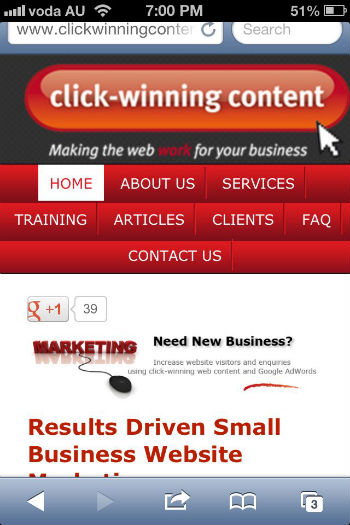
And even as I write this recommendation I’m thinking about how I have 8 links in the main navigation of this website, as well as on the mobile version of my site, as pictured below. I better do something about that soon!
3. Make it as simple as possible for visitors to submit an enquiry or place an order
Because it’s harder to type on a mobile phone than on a desktop or laptop computer, see if you can reduce the amount of typing required in order for someone to complete an order or submit an enquiry.
Also reduce the steps in the process and request the absolute minimum amount of information.
As per point number two, I think these are really good practices to follow for your main website too. The easier you can make it for someone to place an order or create a lead, the more likely they will be to do so.
4. Time is of the essence
Shorten large blocks of text so that it’s easy for people to skim read your copy and understand the key messages.
Have pages that load fast.*
The faster your pages are to load and read, the more likely that people will load and read them!
*Website optimisation aside, I know that I regularly give up trying to load websites via my iPhone, not because the website is necessarily bad, but because my mobile internet connection is so slow in the Melbourne CBD. Rant over.
5. Make it easy to find where your business is located
When people search on a mobile device, they might be searching for a business close to their current location.
So make your map listing or local store locator easy to find.
Ensure that your Google Places and Google + Local listings are up-to-date and correct. And link to these map listings from your website.
What other tips do you have for making websites mobile-friendly? Please leave a comment below and let me know.
Until next time
Melinda
About Melinda
Melinda aka Mel is a Google Partner, Google Ads & Consultant, Speaker and Trainer and co-owner of Click-Winning Content.
Mel provides results-driven services to organisations around the world and is committed to never using an acronym without explaining it first. She also likes greyhounds as pets, grand slam tennis, cracked pepper and Melbourne sunsets.
Please connect at the links below.